
/ Development / Interaction Design / Interface Design
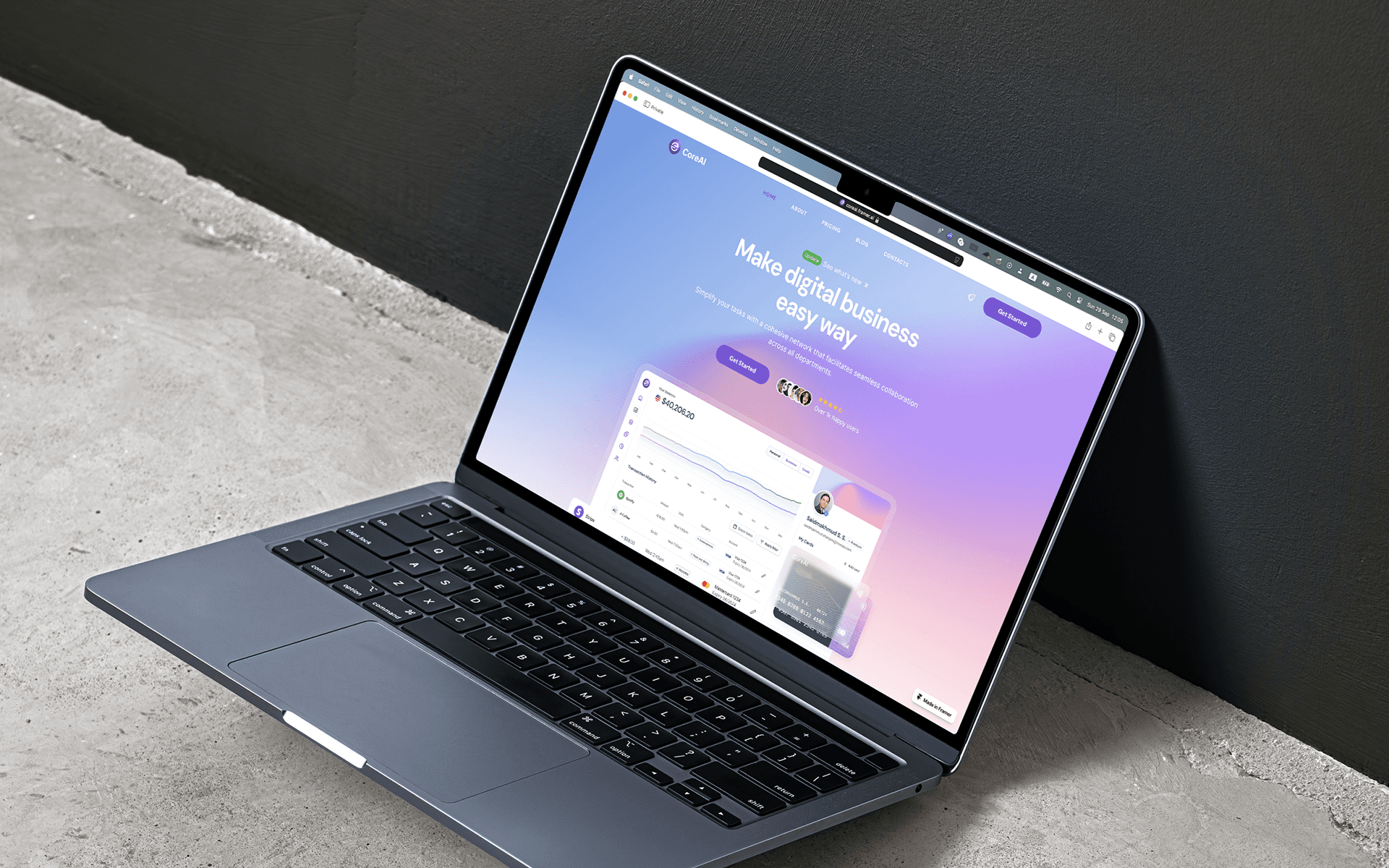
CoreAI
Client
Robotech Industries Ltd.
Technologies
Framer Development / Framer Design / Figma
Services
/ Development / Interaction Design / Interface Design
To create a visually stunning and highly interactive web platform that showcases the capabilities of CoreAI, the SaaS Platform Framer Template. The platform should engage users and effectively communicate the company's innovative solutions and their impact on various industries.
Get your SaaS product's website up and running quickly and efficiently with a Framer template designed specifically for SaaS platforms. These templates offer pre-built layouts and components that cater to the common needs of SaaS websites, saving you significant design time.
/ THe problem
CoreAI: the SaaS Platform Framer Template, is facing a significant hurdle in user engagement with their complex products. Their current website and user interface are outdated and fail to effectively communicate the value and functionality of their offerings.
As a result, potential customers are struggling to understand the benefits of CoreAI's solutions and are turning to competitors.
/ The Challenge
/ The solution
To address these challenges, Zucko Studio proposes a comprehensive UX/UI, web design, and interaction design project for CoreAI. The solution will involve:
User Research and Analysis: Conducting in-depth user research to identify pain points, preferences, and behaviors. This will inform the design process and ensure that the final product meets the needs of the target audience.
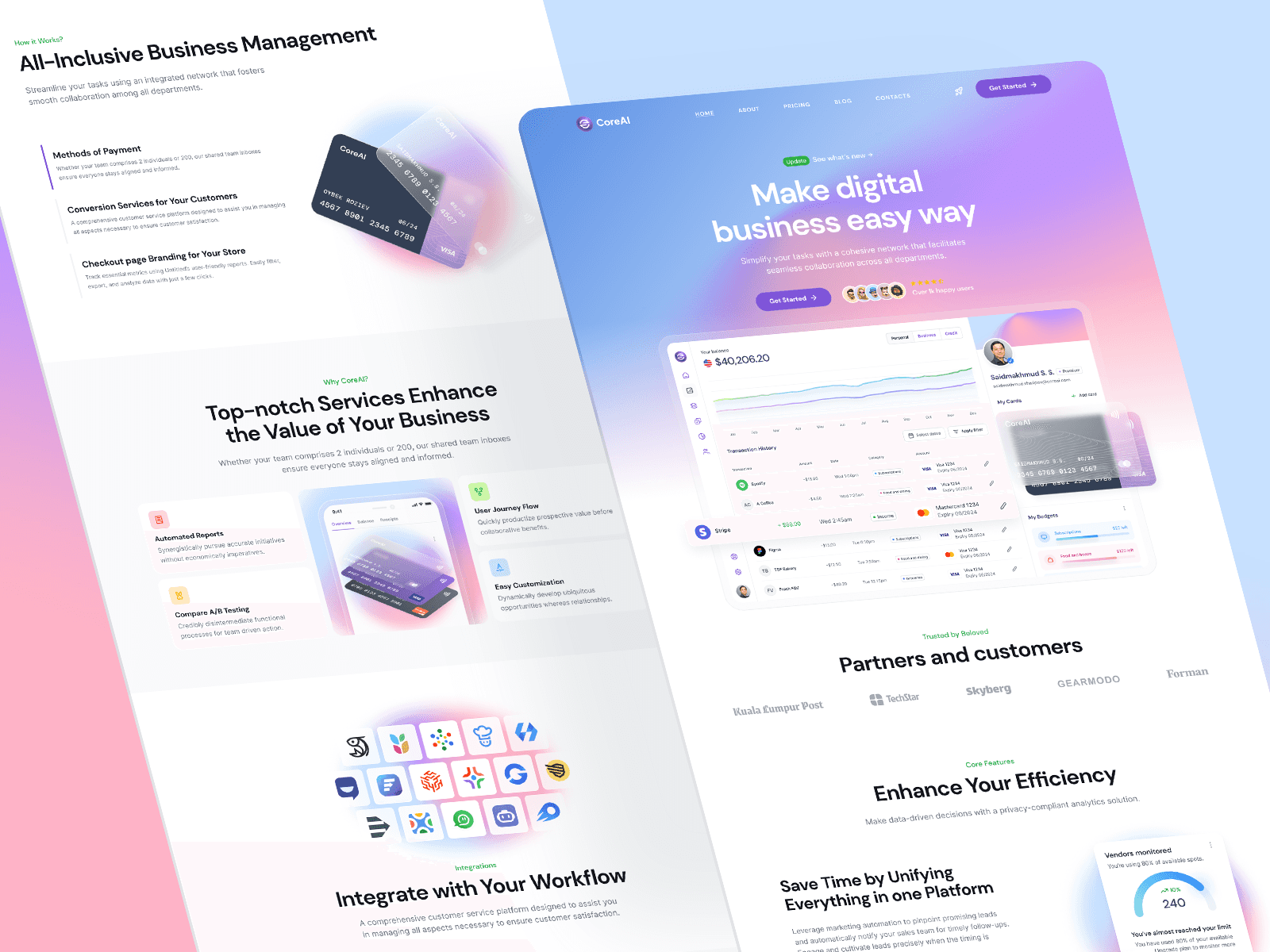
Information Architecture: Creating a clear and organized information architecture to guide users through the website and facilitate easy navigation.
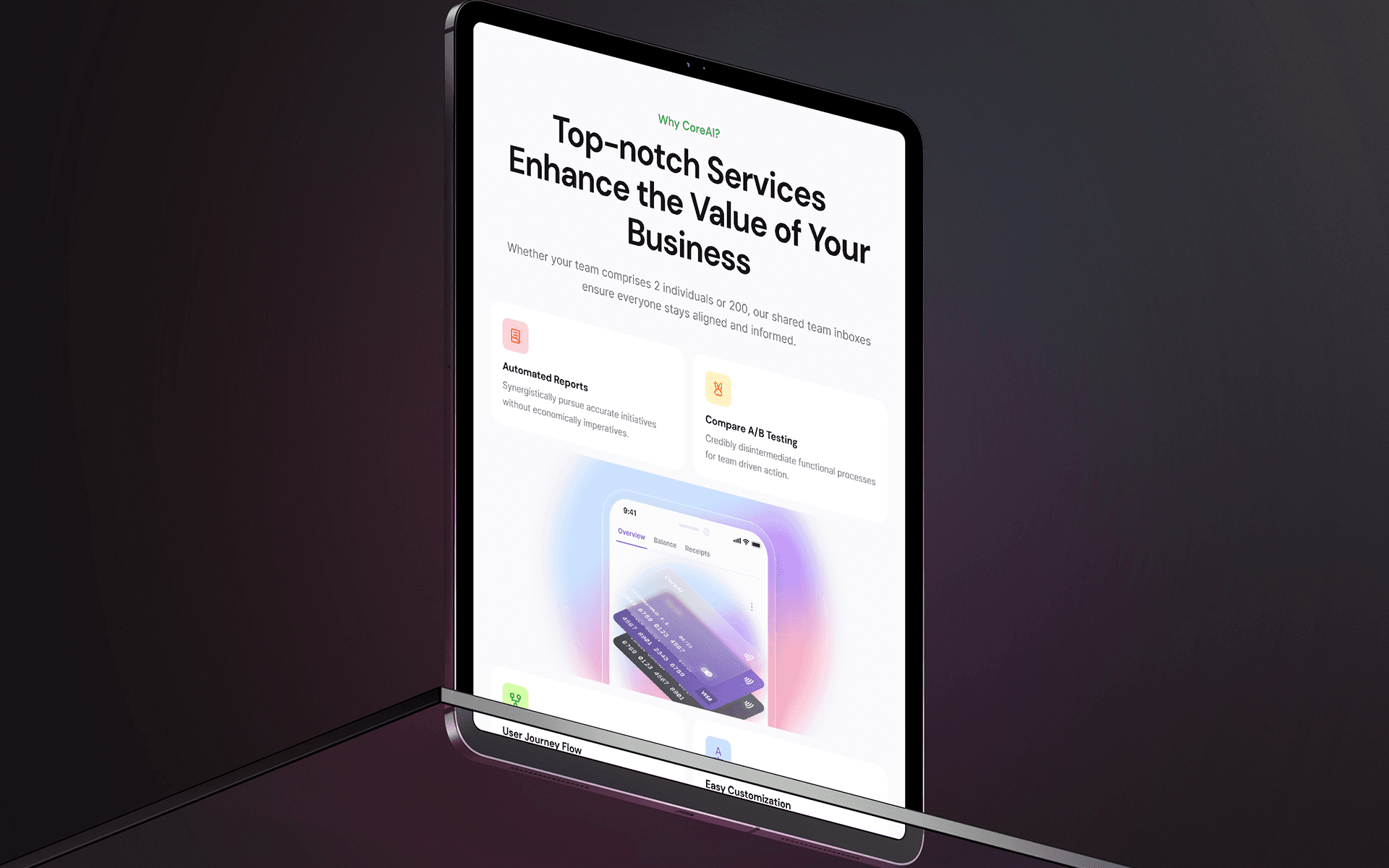
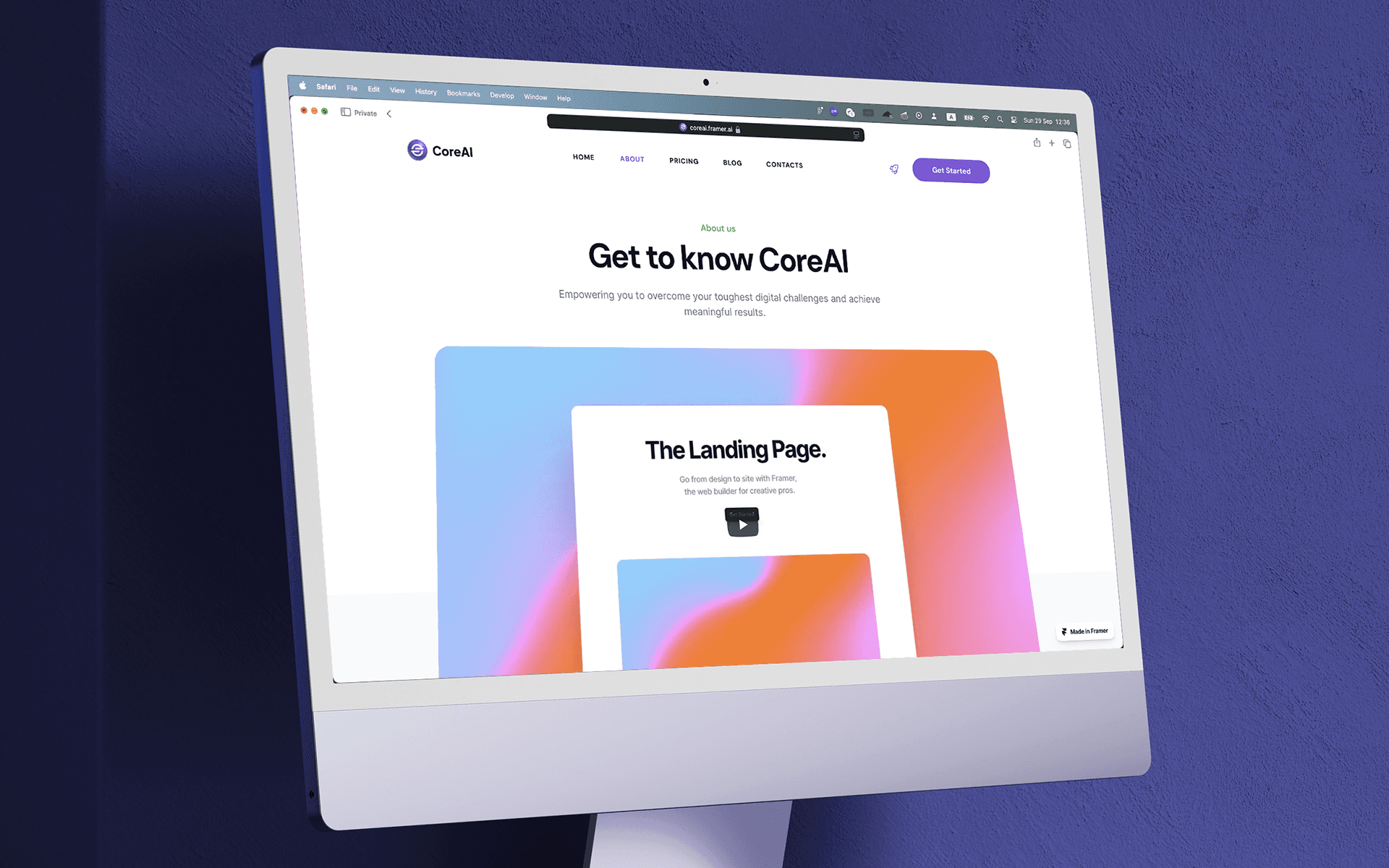
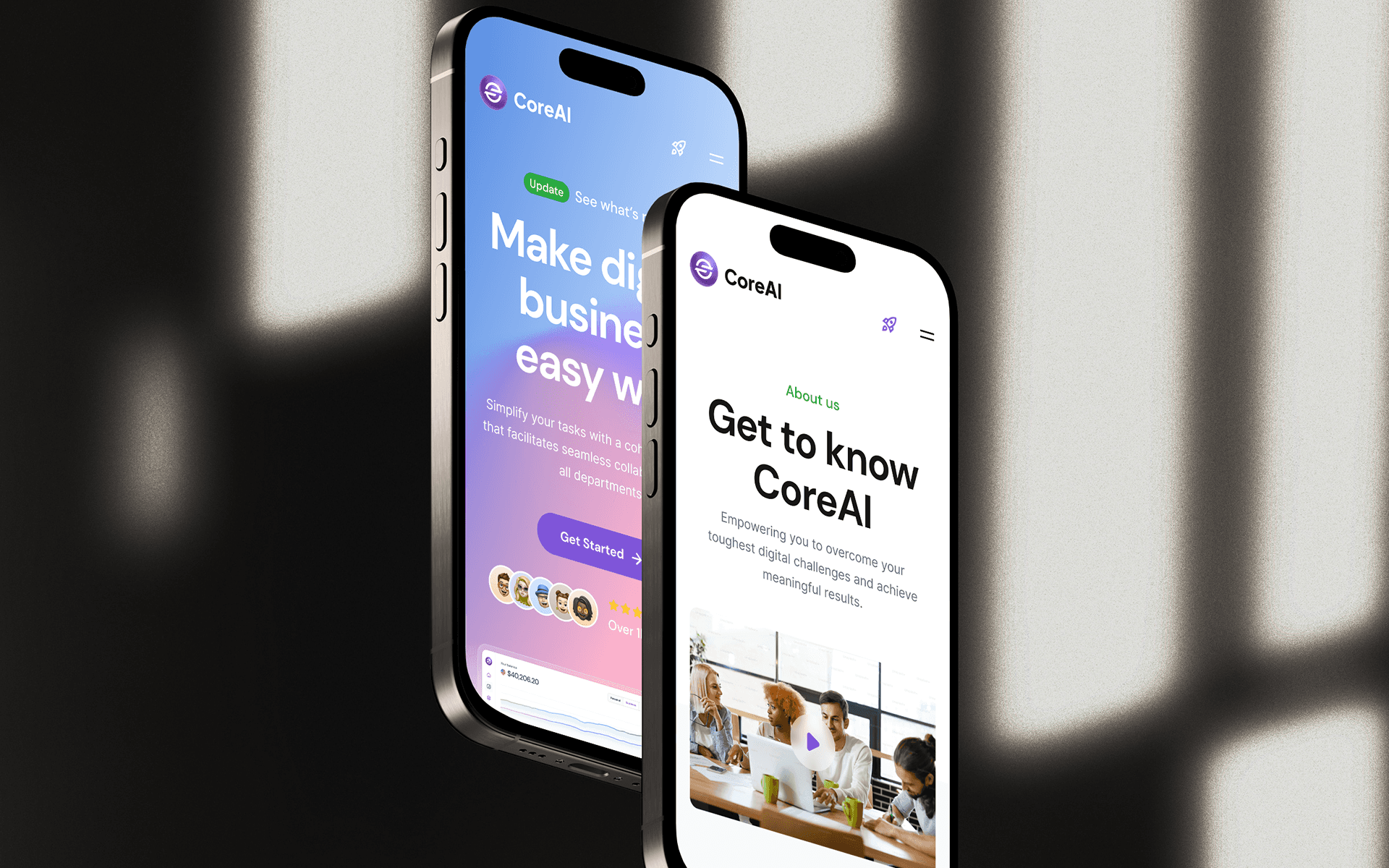
Visual Design: Developing a visually appealing and consistent design language that reflects CoreAI's brand identity and values.
Interaction Design: Designing intuitive and engaging interactions that make it easy for users to explore and understand the product offerings.
Responsive Design: Ensuring that the website is fully responsive and adapts to different screen sizes, providing a seamless experience across devices.
Usability Testing: Conducting rigorous usability testing to identify any potential issues and make necessary improvements before launch.
By implementing these strategies, Zucko Studio will create a user-centered design that not only enhances the user experience but also drives customer engagement and conversion for CoreAI.